解説 投稿の方法
普通、ホームページやブログはそれを作った人だけが、編集や
投稿が出来ますが、このブログは WordPress と言うブログで作
っています、Wordpress のブログはユーザー名とパスワードが
あれば、誰でもログインして編集や投稿が出来ます。
初めての方は上のメニューの このサイトについて をお読み下さい。
なおこのブログ内で保護中となっているところは、パスワードが
必要です。
ログインの方法
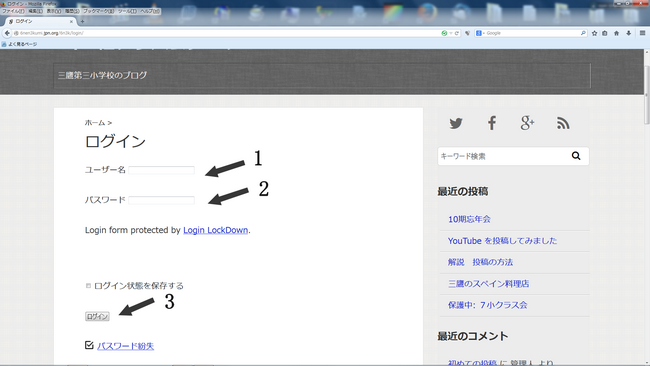
ブログが表示したら、マウスで下にスクロールするとログインがあります、ここをクリックする。

ログイン画面が出る、1にユーザー名 2にパスワードを入力して 3をクリックする。
ログイン画面について
ここから下の画像は管理者用ののログイン画面です、投稿者としてのログイン画面は、もっとシンプルになります。
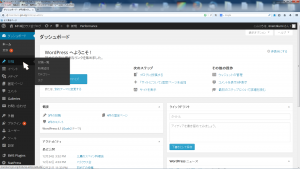
 1、ログインすると左のメニューが出る。
1、ログインすると左のメニューが出る。
(左の画像はクリックで拡大) ログインはパスワードが要ります
メニュー上の
お問い合わせからメールでご連絡下さい、パスワードをお送りします。
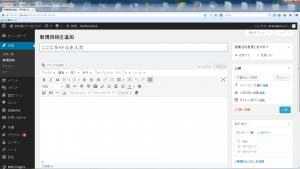
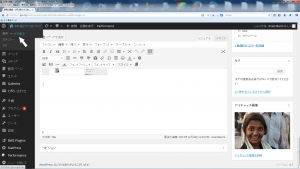
 4、新規投稿を追加の画面が出る。
4、新規投稿を追加の画面が出る。
画像を配置する場合は中央に置いて、下に文章を書くほうが楽です。
画像を右に置き、左に文章を入れる場合は、5の下で説明してあります。
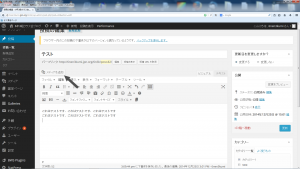
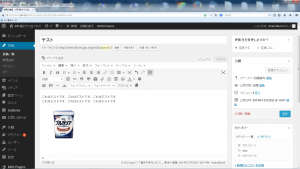
 5、ここにタイトルを入力の所に投稿の題名を入れる。
5、ここにタイトルを入力の所に投稿の題名を入れる。
下の空白の所に本文を入力する、ここでは仮に、題名にテスト本文にこれはテストです、を入れた。文章のアイコンが見えない時は。ファイル 編集 挿入 表示・・・・・
の下のアイコン右に、枡のようなアイコンをクリックすると、メニューの切り替えが出来る
画像を挿入して、画像の右に文章を書く場合に下記の事をしてください。
画像はメニュー上に メディアを追加 があります、クリックして自分のパソコンから
画像を入れてください。
画像の下に文章を書く場合は下記の事は無視してください。 文章を打ち終わったら、上のメニューに左のアイコンがあります、3つあるアイコンの右のアイコンをクリックします。そうすると、Clear both と云う文字と一緒にライン引かれます、これをしないと文章同士が結合して画像と文章が合わなくなります。↓のアイコンをクリックしなかった例を一番下に書きました、ご覧下さい。
文章を打ち終わったら、上のメニューに左のアイコンがあります、3つあるアイコンの右のアイコンをクリックします。そうすると、Clear both と云う文字と一緒にライン引かれます、これをしないと文章同士が結合して画像と文章が合わなくなります。↓のアイコンをクリックしなかった例を一番下に書きました、ご覧下さい。
6、文章に画像を入れる時は、メディア追加をクリックする。 文章の改行は、シフト+エンターキー
エンターキーだけだと段落になります。
もう一度、改行はShift+Enterです。
画像を左に文章を右に配置する場合の注意点は、次の追加で説明します。
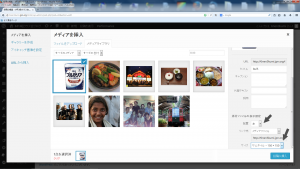
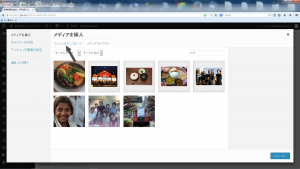
 8、ファイルを選択をクリック。 クリックすると、あなたのパソコンのファイルに移動するので、あなたのパソコンから画像(写真)を選んで下さい。
8、ファイルを選択をクリック。 クリックすると、あなたのパソコンのファイルに移動するので、あなたのパソコンから画像(写真)を選んで下さい。
 9、選んだ画像がメニューに出て、チェック印が付きます。
9、選んだ画像がメニューに出て、チェック印が付きます。
右下に画像を表示する位置、大きさを設定する項目がある。
仮にここでは、左に配置、大きさサムネイルにしました。
OKならば下の 投稿に挿入をクリックする。
(画面は、仮にここでは、ヨーグルト)
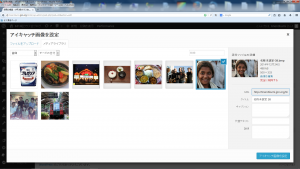
次にこの画面でマウスを下にスクロールし、アイキャッチ画像を設定
をクリックする。
アイキャッチ画像とは、投稿画面に表示する画像です。
追加
アイキャッチ画像を選択しないと下記の自動的に画像になります。

 11、前と同様にメディアをアップロードをクリックして、あなたのパソコンから画像を選んで下さい。 ここでは、仮に女の子の画像を選びました。
11、前と同様にメディアをアップロードをクリックして、あなたのパソコンから画像を選んで下さい。 ここでは、仮に女の子の画像を選びました。
チェック印が付きましたら、アイキャッチ画像を設定をクリックする。
 12、左下にアイキャッチ画像が現れます。
12、左下にアイキャッチ画像が現れます。
これで、新規投稿が出来ます。
出来あがった文章を見るには、上にスクロールして、左のプレビューをクリックすると、表示されます。上のタスクバーのタブを閉じて投稿画面に戻る。
これで、良いなら左の公開をクリックする。
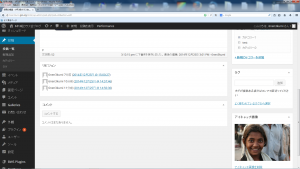
 13、公開した投稿を見るには上のメニューの
13、公開した投稿を見るには上のメニューの
6年3組クラス会ブログにマウスを移動し、サイトを表示をクリックする。
 14、作った投稿が表示されました。
14、作った投稿が表示されました。
ブログにアクセスして、最初に出るメニューを表示するには、6年3組クラス会ブログをクリックする。
 16、作った投稿を表示して、下にスクロールすると作ったブログが、右メニューに
16、作った投稿を表示して、下にスクロールすると作ったブログが、右メニューに
NEWエントリーとして出ます。
以上で終わりです。
 17、編集や新規投稿は右上のメニューからダッシュボードをクリックする。お疲れ様でした。 🙂
17、編集や新規投稿は右上のメニューからダッシュボードをクリックする。お疲れ様でした。 🙂







この記事へのコメントはこちら